What is wireframing and why is it important?
When clients come to Avantia for help with a web design project, redesign of a legacy system, or a product idea, sometimes it’s hard for them to communicate their concepts. Business analysts can do an amazing job of requirement gathering and developers can work their magic, but how do we make the jump from concept to code implementation?
That’s where wireframes shine. Wireframing is the process of creating a visual blueprint or schematic for a website, application, or even a specific page. Quite often it’s intentionally low-fidelity, allowing stakeholders and the business side to collaborate with the product development team on process, flow, and details of a website without getting bogged down on design or styling (which can be better handled by front-end UX/UI designers). It keeps the focus on what matters most, not the distraction of colors, fonts, or images.
Wireframing involves sketching out the layout of pages, including elements like buttons, navigation, and content areas. They can be created using simple paper sketches or with specialized software tools, such as Balsamiq or Figma.
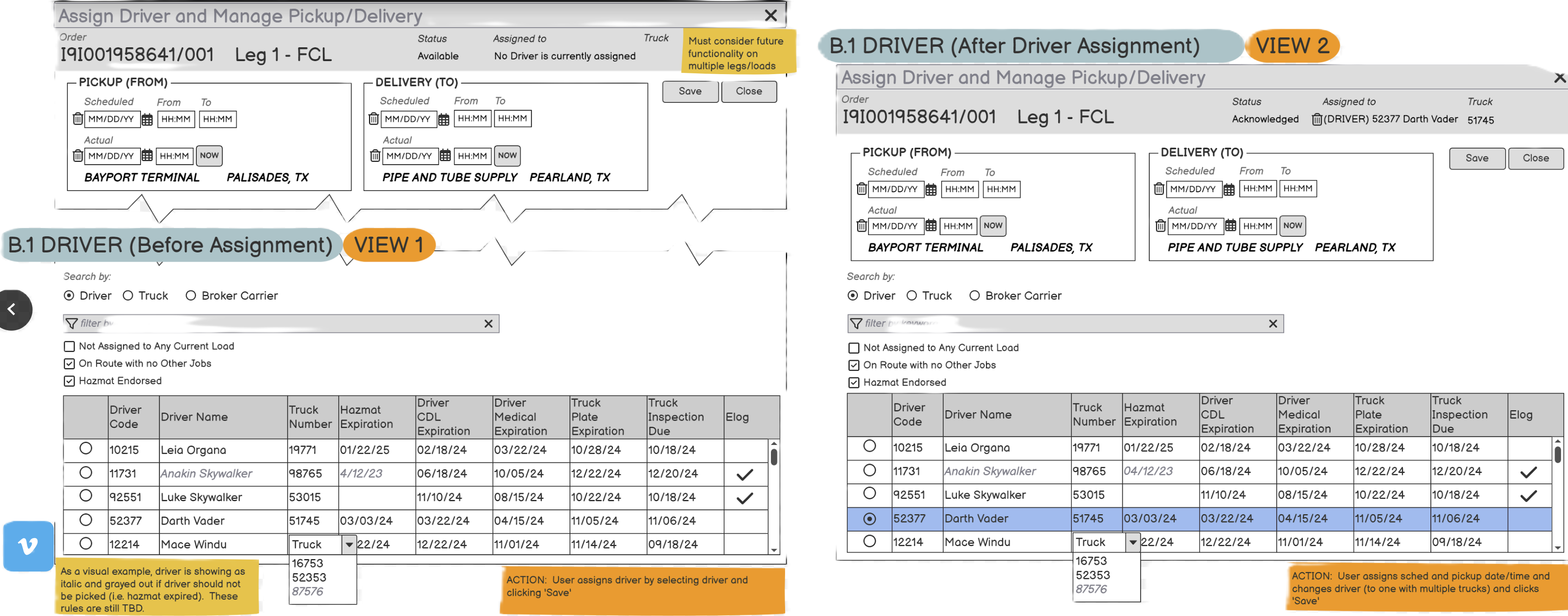
The images below are a high level example of wireframes for a transportation logistics app demonstrating the low-fidelity nature of wireframes.

Key Reasons Wireframing Is Essential
Communication of Vision and Goals
Most people are visual learners and understand concepts better when presented with clear graphics, diagrams, or illustrations that highlight key information and relationships, allowing them to grasp complex ideas more easily.
We live in a very tech savvy world. Stakeholders interact, personally and professionally, with mobile apps and websites all day long. In the past, they might not have known how a button, flyout, or grid should look and operate, but now they do. They quite often have a vision they can whiteboard but need that drawing brought to life and enhanced.
After requirements are gathered, wireframes help clarify user stories by translating abstract ideas into tangible layouts. They help designers, developers, and stakeholders align on the overall vision, ensuring everyone is on the same page from the start. This clarity helps to avoid misunderstandings that can lead to costly revisions later in the process.
Enhances the User Experience
Wireframes allow teams to prioritize UX (user experience) by focusing on layout and functionality. Everyone wants a final product to be intuitive and user friendly. Early design and wireframe review can identify usability issues early, before they get into more refined design stages or the development process. Wireframes help designers and developers visualize the structure and flow of a project, allowing for easier planning and collaboration before moving into more refined design stages.
The low-fidelity intention of wireframing promotes and prioritizes structure and functionality rather than aesthetics. This approach concentrates on how users will interact with the interface, ensuring intuitive navigation and clear user pathways.
Collaboration & Flexibility
Wireframes serve as a communication tool among team members and stakeholders. They provide a visual reference that makes it easier to discuss ideas and gather feedback. This collaborative approach fosters a more inclusive design process, leading to better outcomes.
Software development is an iterative process. After requirements gathering for a specific feature, it’s natural to want to visualize how a user story comes to life. Step one can be a wireframe or a set of wireframes depicting different options. The development team, typically a business analyst, can present these options and ideally interact with changes, ideas, and multiple iterations of wireframes in real time during design review sessions. Notes can be taken and documented right on the wireframes, allowing no detail to be missed. This collaboration makes stakeholders feel heard.
As projects unfold and are in midstream development, wireframing can still be in play. They allow teams to adjust designs based on stakeholder input, enabling them to iterate faster and adapt to changing requirements. Wireframing software can integrate screenshots of pages in development with new features and/or elements that need to be modified, allowing the development team to easily write up specifications for changes.
Conclusion
Wireframing promotes clarity and saves time and money in the long run. It’s an indispensable step in the software development life cycle, providing a clear roadmap for development and laying the foundation for successful projects.
Let's Partner
We know the ingredients of a successful development project and look forward to applying these to your project.